Flex 是一種彈性性很高的排版方式,不像position 他能隨著螢幕縮放跟著移動,也能替代CSS 另外一個滿失控的排版Float。
首先將你想排版的物件們的外面那層div 加上 display:flex; 這樣他才能使用接下來的flex 語法。
flex的排版外層可使用的語法為排列方向direction、換行wrap、平行對齊justify-content 與垂直對齊align-items(多行則是align-content);內部物件則有順序order、伸展grow與個別對齊align-self等等。
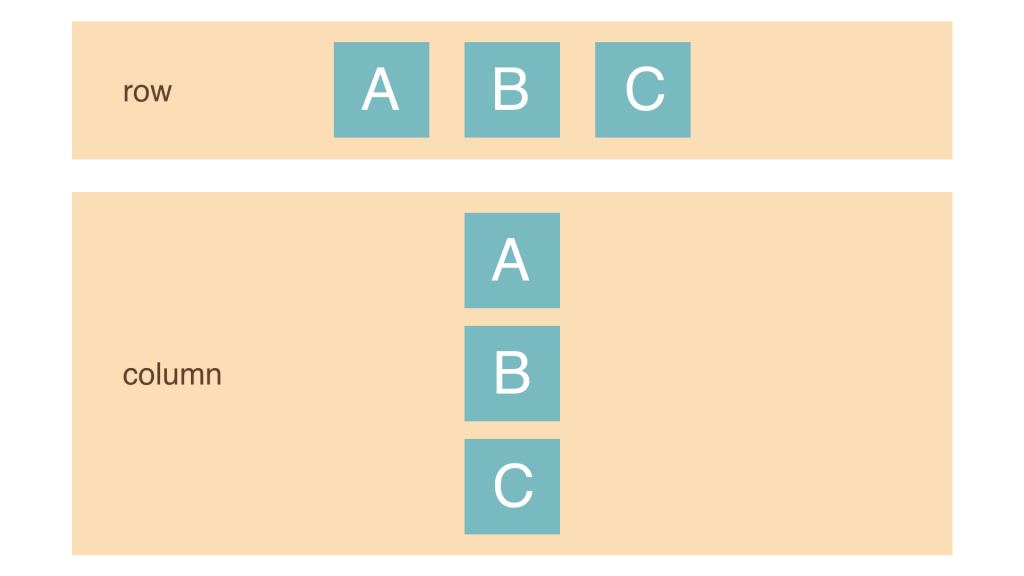
有column(列)跟row(行)
數量多到一行排不下的時候要不要換行,沒換行會壓縮物件的空間喔。
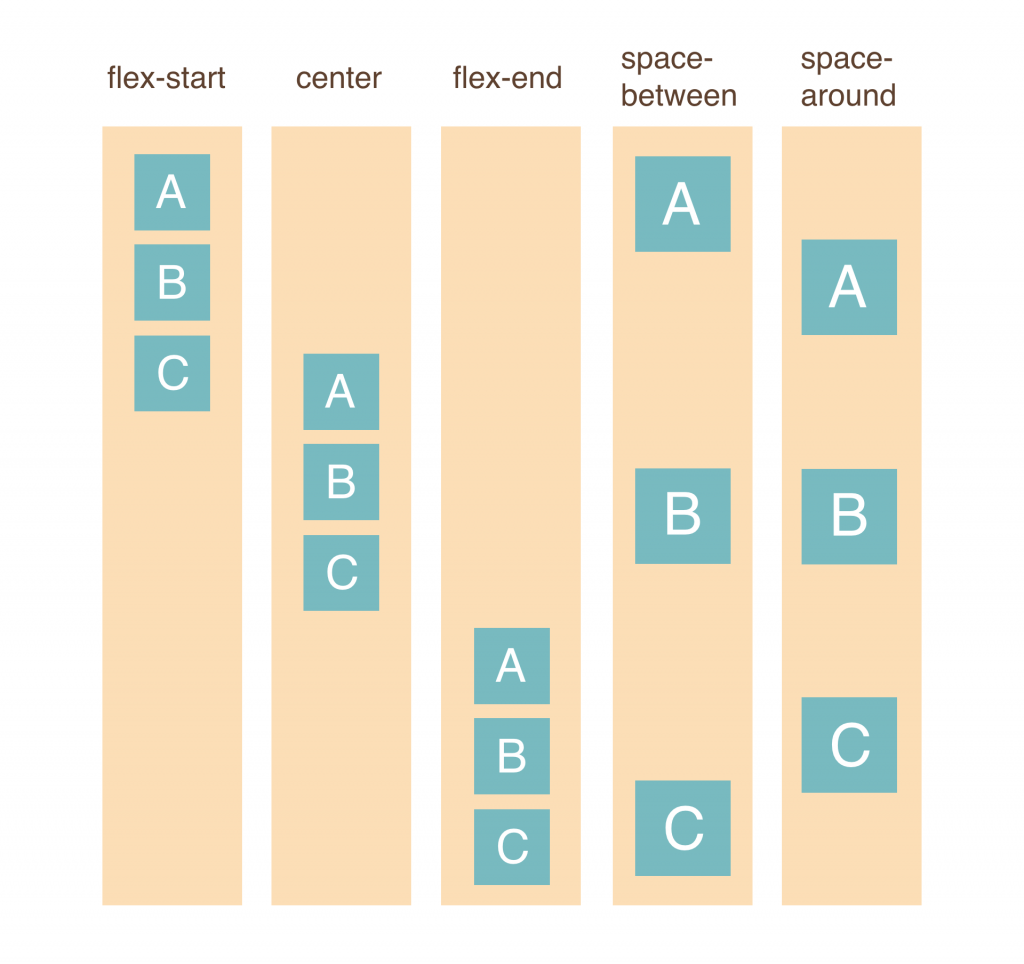
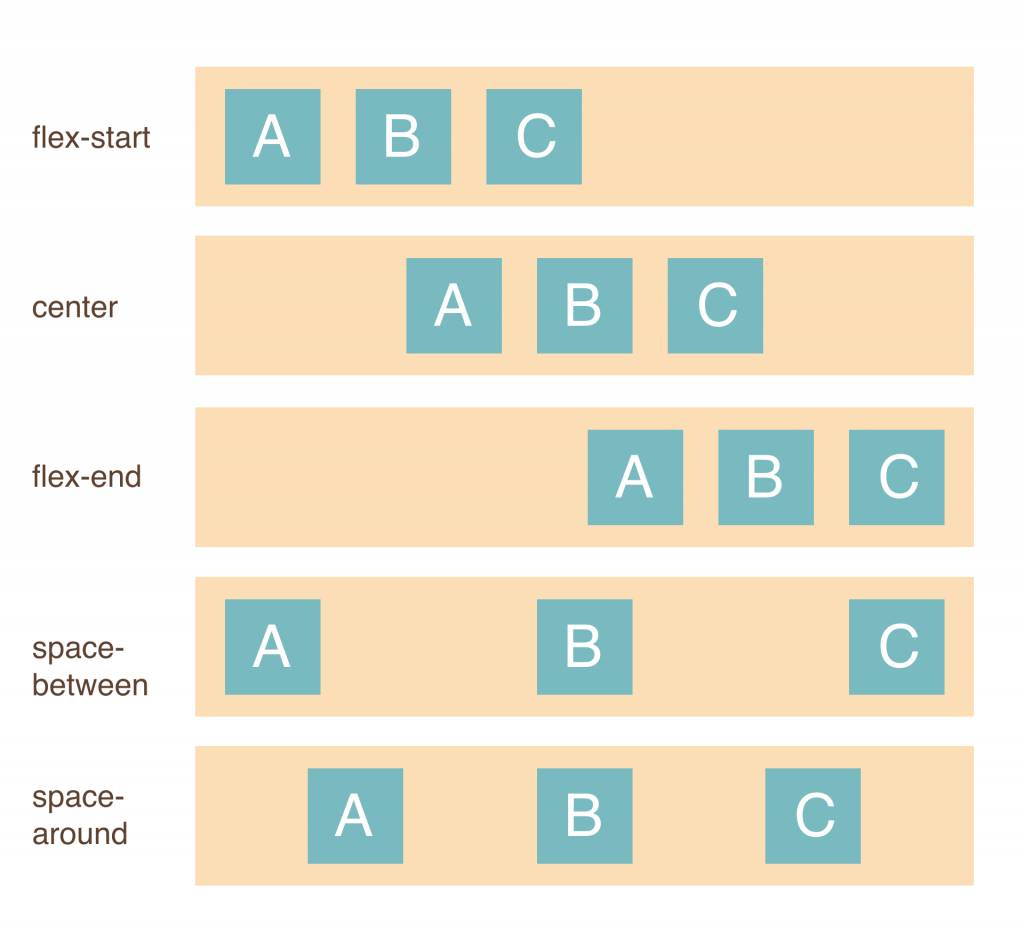
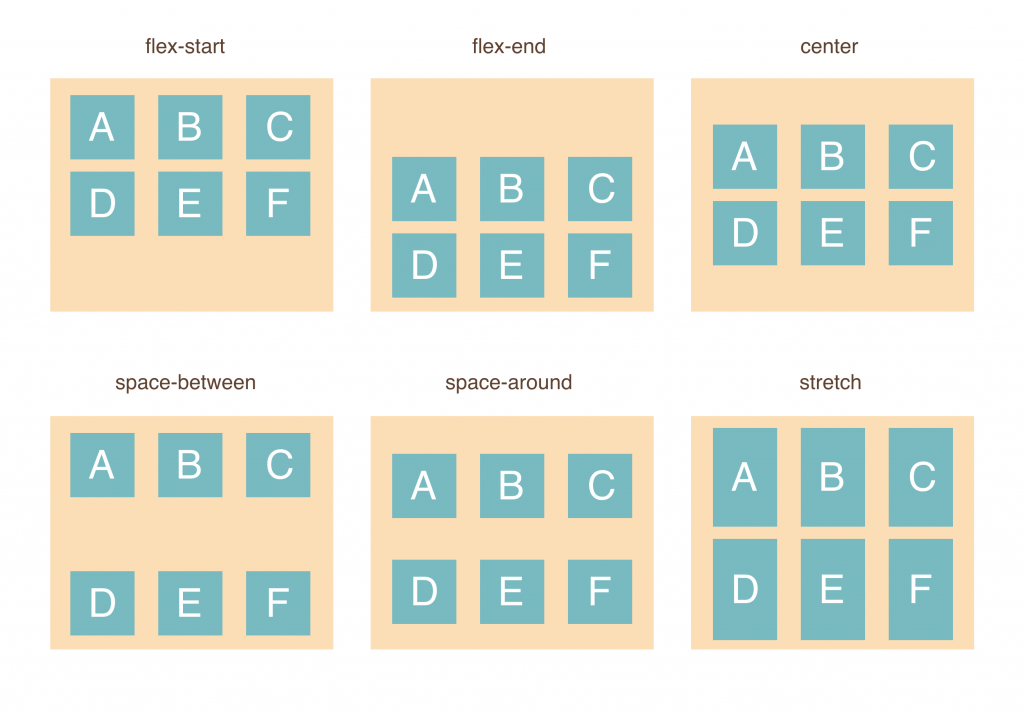
我自己稱它為平行對齊(其實不確定有沒有人也這樣稱呼),因為只單看方向column 跟row 一個是左右移動一個是上下移動,好像有點混亂,但他們的移動方向都平行物件的排列方向。
div {
display:flex;
justify-content:flex-start;
}


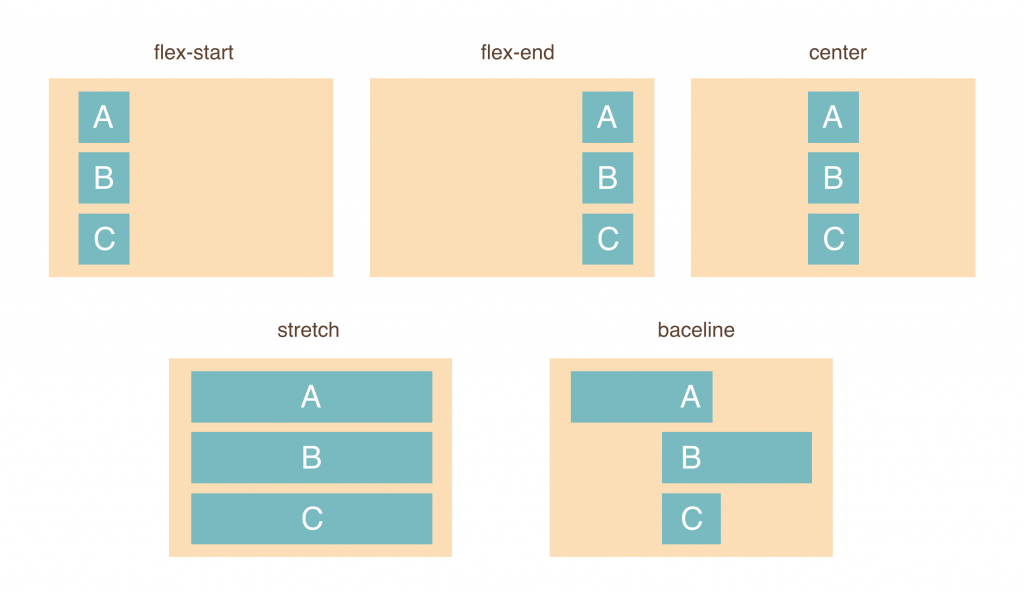
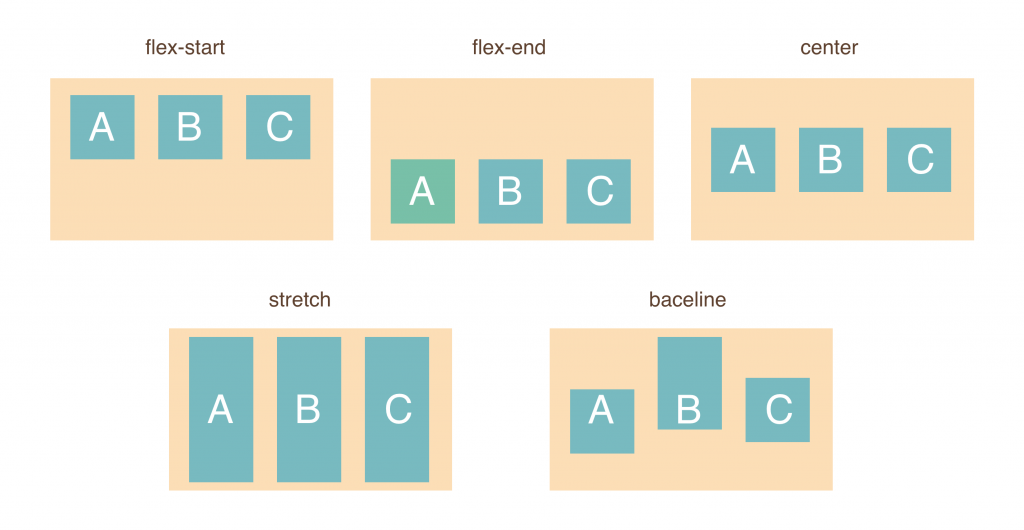
這個我則稱為垂直對齊(其實不確定有沒有人也這樣稱呼),這個對齊的移動方式則是跟排列方向垂直。
div {
display:flex;
align-item:flex-start;
}


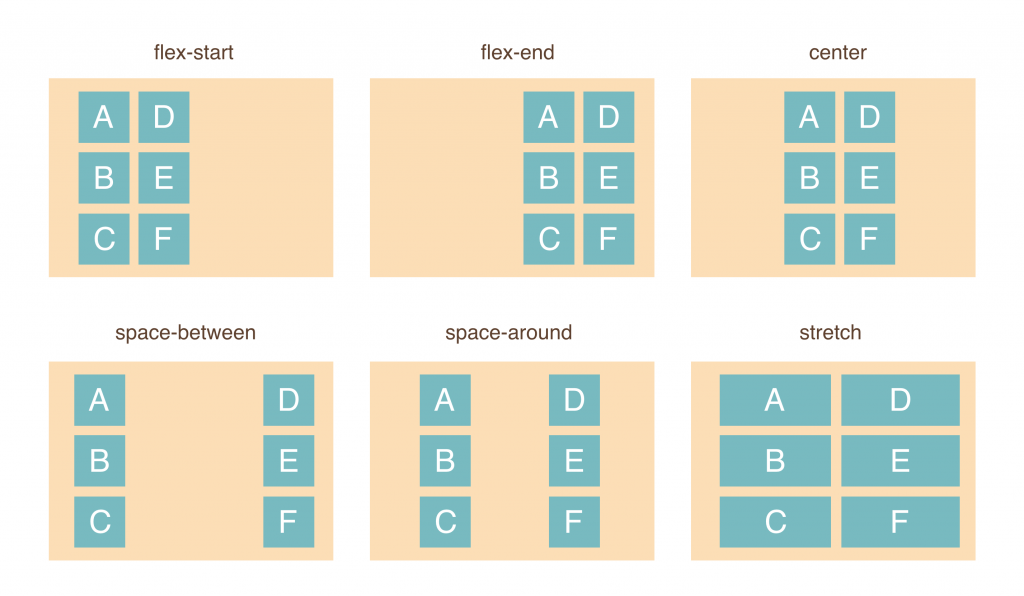
多行群組的垂直對齊。
div {
display:flex;
align-self:flex-start;
}


(做完圖片好累,雖然感覺份量可以分兩章,但在同一章比較好做比較)
下一章 Hover
※本文章所使用之圖片皆為本人作品,內容則為本人之經驗分享
